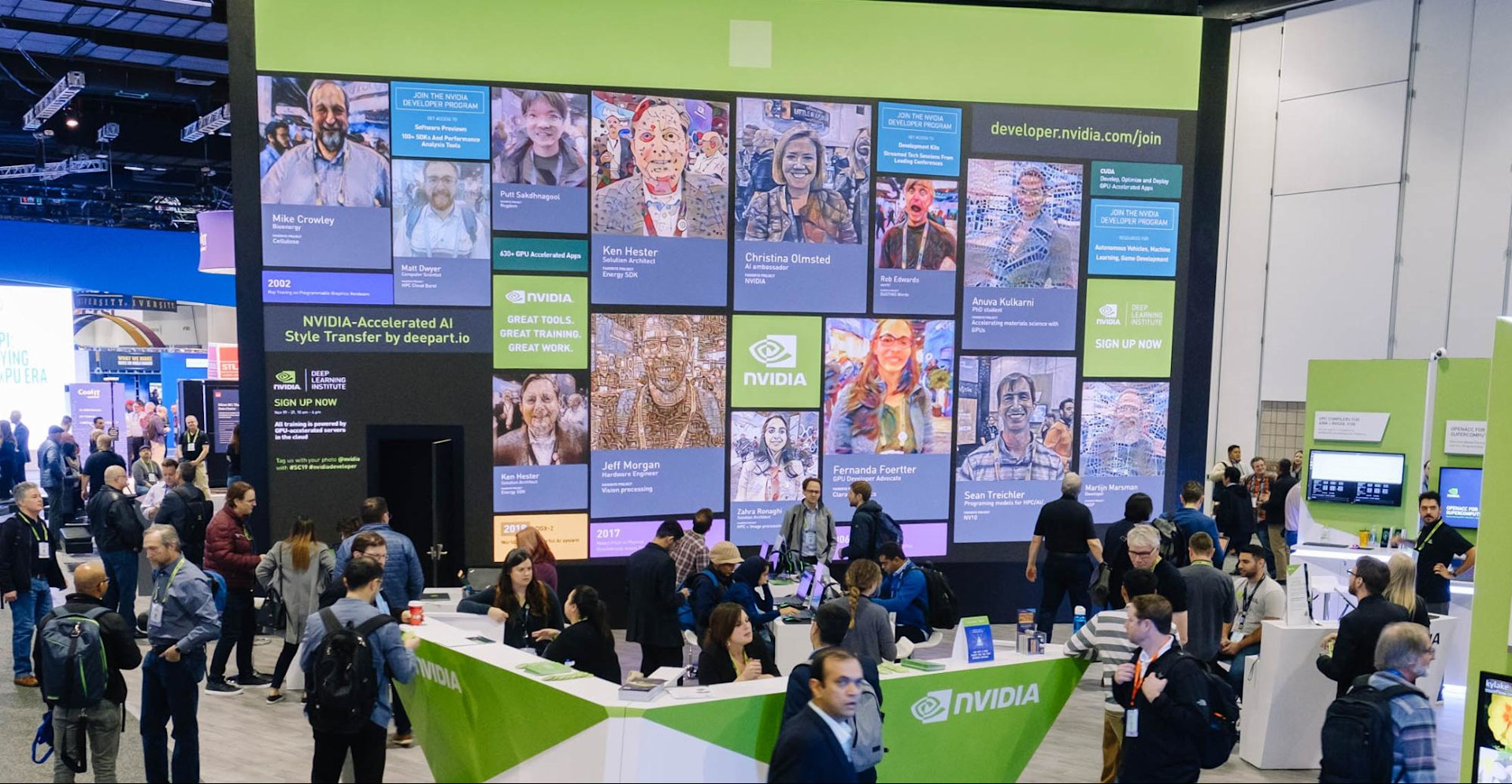
NVIDIA created an installation that showcased developers and reimagined them as works of art for their stall at SuperComputing 2019. Designed to raise the profile of their developer program, ‘Developer Wall’ uses a Notch workflow to create an engaging collage of their community transformed by DeepArt AI.
NVIDIA DEVELOPER WALL



NVIDIA envisioned a compelling installation that could update every 30 seconds with new ‘cards’ containing information shared by participants at the conference. Their team needed a solution that could take files from multiple directories at random, and assemble them in various formations on the screen in real-time. Senior creative 3D artist, Cruz deWilde, designed a method using Notch’s JavaScript API. The interface was simple. Four parameter controls enabled the booth manager to decide how and when the screens would update. At any point, they could choose to flood the wall with new developer cards to ensure that a newly-enlisted developer sees themself on the screen immediately.

After about 10 days of the two of us designing our solutions in parallel, Notch emerged as the clear winner. We were both able to implement the necessary core functionality, but Notch’s smooth, glitch-free playback, extensive node library facilitating beautiful tile transitions, and JavaScript-driven layout shuffling won the contest.Cruz deWilde, Senior Creative 3D Artist, NVIDIA
To create a visually compelling design, Cruz and the team decided to vary the tiles' shape, size, and relative positioning. Using Notch’s JavaScript API to randomize the triggering of Smooth Envelope modifiers, they were able to drive asynchronous fades and turns of each card. The finished installation was a spectacle that engaged existing developers with the Developer Program, and with each other.
As Cruz recalled, "We had never attempted to use Notch to interact with the filesystem in real-time before this project, so I had doubts as to whether I could pull this off. When I voiced my concerns at the start of this project, another software developer on the team was given the task of designing an alternative solution using Python and HTML5. The two of us engaged in a 'cooperative competition' to see who could come up with the best solution.










